Things change very quickly in the digital age. There are new trends that you must follow, otherwise you risk losing customers and, consequently, money.
Even physical stores have to redesign their interiors to keep up with new trends. The good news is that in the e-commerce world, this is much easier to do, and you don’t have to literally remodel your store to update it.
A good online store design should indicate the highest quality of customer service. And when combined with impeccable products or services, you can multiply your sales.
You need to understand that the design of the site should be simple and easy to navigate, as well as visually attractive and modern. Understanding which principles are guiding competitors and what customers expect from the site can be very helpful. looking for Professional web Designer checkout WebSwiggy.

Large backgrounds
Large photos and videos in the background became a trend for e-commerce sites in 2015. It helps brands tell their story and also helps draw attention to a particular product or service:
It is best to create a personalized background for each unique customer according to their preferences.
Sell images, not text
Nowadays, most people are overwhelmed with information from various sources. Clients are now paying more attention to photographs as they don’t have time to read. Thus, the first reaction of the customer and his emotions while viewing a commercial site are the main signal to make a purchase. This is especially important when designing an online store for the fashion and souvenir industry.

Long scroll areas
This has been a trend for a long time, and thanks to mobile devices, almost everyone is used to long scrollable areas. Clicks on a mobile device can be tricky, but scrolling has become commonplace:
This method works especially well for sites that want to guide users through a story with more engagement. This does not mean that you cannot create multi-page navigation, it just breaks the scrolling area into clear sections.
Dynamic product search
In 2016, more and more sites have started using dynamic views, which use JavaScript and Ajax to modify the list of matching products.
The selling design of an online store cannot be imagined without this functionality. It helps clients to quickly browse the site and not be distracted by loading each individual page from the search results.

Motion animation
This is one of the newest trends in the design industry for e-commerce websites. A beautiful and non-standard demonstration of a product with the help of motion animation evokes a lot of emotions and impressions among customers. This is important for industries where most of the shopping is emotional (e.g. fashion, gift shops, jewelry, etc.):
Familiar user interface design structure
Nowadays, when people are faced with dozens of different interfaces every day, it becomes clear that you do not need to amaze users with a new interface every time, and every time to puzzle them.
Therefore, most specialists from Fireart try to use general interface templates when developing the design of an online store, which will allow you to create sites that will be understandable for most users. This helps streamline the sales process and greatly simplify navigation.

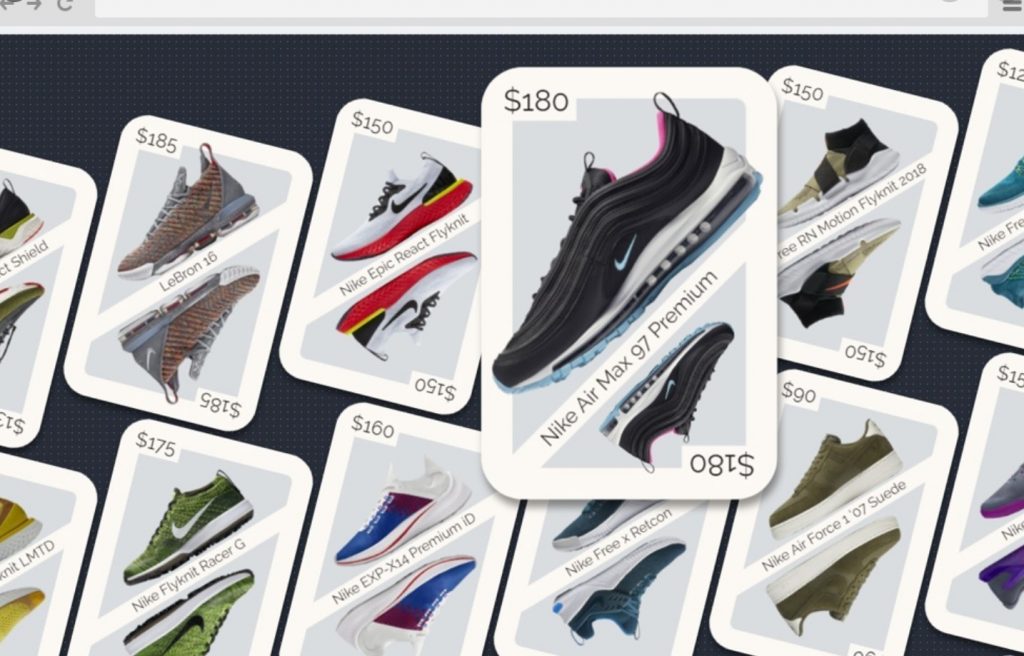
Card layouts
Card layout is one of the most popular design templates for e-commerce websites today. Cards are a way of organizing different topics or products so that the design of the site is pleasing to the eye, yet the site itself is easy to use.
Another great advantage of card layouts is that they are easy to make responsive:
Dividing content into cards simplifies navigation and increases the usability of the web design of the online store. In addition, it allows you to highlight some topics. This is why it is so popular on e-commerce sites. This layout can be used to draw users’ attention to a new collection or create a banner card with sales that can be integrated into a listing of products or categories.
Material Design
It is a visual language and general design philosophy that was born in the bowels of Google last year. Although this style has only recently become minimally streamlined and truly understandable for both users and designers. As part of the active promotion of this direction, its creators initiated changes even in the games industry:
While Material Design may seem like a minimalist design style, it uses shadow effects, concepts of motion and depth to create beautiful interfaces that end users can understand.

Flat design
Flat design continues to be popular. It is constantly being improved to meet the requirements of modern users:
Flat design takes a minimalist approach that emphasizes usability and ease of use. And this is the main goal of any online store selling design.
Adaptive design
Did you know that half of all online purchases are made from mobile devices, and 40% of transactions are also made via mobile devices? And the share of such purchases and transactions continues to grow.
Therefore, the mandatory features for the convenience of users are easy navigation, fast and simple ordering procedure and several payment options.
Mobile adoption is so important that many e-commerce platforms and sites are more mobile-centric than desktop-centric. You can see more and more mobile elements on the desktop, such as long scrolling pages, for example.

The advantage of responsive design is that you don’t have to create a completely different mobile version for your site. Responsive design adapts to the device in question and the only thing you need to check is that the images and dimensions are displayed correctly.
Nowadays, this characteristic is a must for any online store! It is important that your website design is not only adapted for mobile devices, but also displayed correctly on any device. This is because there has been a recent trend of making online purchases using high-definition devices such as televisions:
In today’s environment, with the proliferation of various mobile devices, customers can start browsing the site at lunchtime and finish on their way home. So it’s important to ensure your e-commerce site displays correctly on different devices.